
這ㄍ框框不像之前鴨子媽咪發表ㄉ框框
幾乎都會有ㄍ主題
就只是無意間找到這ㄍ框圖(其實是公告欄改ㄉ辣)
又發現我正好有差不多顏色ㄉ圖可以搭配
就˙˙˙˙˙做出來了
我發現大部分ㄉ人做ㄉ框也是這樣
好像比較省事ㄝ
不像鴨子媽咪常為ㄌ要做什ㄇ主題而想破頭
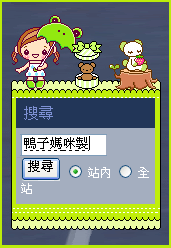
邊框預覽如下:

鴨子媽咪做ㄉ框都是動態ㄉ哦
語法如下:
/ *shared rounded corner for all modules鴨子媽咪a果綠娃娃邊框*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://hk.geocities.com/max1900xxx/bt001-2.gif) left top no-repeat;margin-right:5px;}
.ycntmod .rctop div {background:url(http://hk.geocities.com/max1900xxx/bt002-1.gif) right top no-repeat;height:88px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcbtm {zoom:1;background:url(http://hk.geocities.com/max1900xxx/bt003-1.gif) left bottom no-repeat;margin-right:5px;}
.ycntmod .rcbtm div {background:url(http://hk.geocities.com/max1900xxx/bt004.gif) right bottom no-repeat;height:23px;font-size:0;position:relative;right:-5px;}
.ycntmod .rcl {padding-left:13px;background:url(http://hk.geocities.com/max1900xxx/bt005.gif) repeat-y;}
.ycntmod .rcr {zoom:1;padding-right:13px;background:url(http://hk.geocities.com/max1900xxx/bt006.gif) right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}

※如果大家喜歡想要請告知回應(如需要引用也是請回應),謝謝你的合作!
引用網址的版主:鴨子媽咪大大(非常感謝鴨子媽咪大大的分享提供)




 留言列表
留言列表


